LE PROJET NEUF
FAQ : Rédiger dans Hugo
PETITE NOTICE ET ASTUCES
- Attention : ne mettre aucun _ (tiret bas, underscore) dans les noms de page ni dans les noms de fichiers images et autres
IMAGES
- préparer ses images (inférieures à 300ko, dimension largeur à peu près 640px, par défaut une image de 640x480 convient pour les écrans)
- nommer ces images, par exemple : annéemois-titre (sans accents ni espaces), exemple : 202204-image-du-projet.jpg (les jpg, jpeg, gif et png sont des formats acceptés)
- créer un dossier dans Hugo>projetneuf-89>images = projetneuf-89/images
- en cliquant sur le + à droite du titre en haut de page, puis cliquer sur Nouveau dossier
- format du titre du dossier à créer : année-mois-nom , sans accents ni espaces, exemple 2022-04-projet-du-mois
- ouvrir (double-cliquer) le dossier créé pour mettre ses images
- déposer ses images dans le dossier ouvert, en drag-and-drop dans la fenêtre du navigateur
ARTICLE
- maintenant il faut créer la page de l’article
- aller dans Hugo>projetneuf-89>content>post = projetneuf-89/content/post
- cliquer sur le + à droite du titre en haut de page, puis cliquer sur Nouveau document texte
- écrivez son titre, selon le format suivant : annéemoistitredelapage, exemple : 201906ouverture
- Si vous voulez rajouter des indications dans le titre, utilisez que des tirets pour séparer les mots, par exemple : 201906ouverture-du-jeudi
- l’interface va automatiquement ouvrir une page et fenêtre blanches
- ne faites rien et fermer là en cliquant la X à droite de cette fenêtre (attention : il ne faut pas utiliser l’éditeur par défaut car celui-ci crée des bugs et votre page aura du mal à s’afficher et à se caler dans le blog, elle risque même de ne pas apparaître)
- après avoir fermé la page blanche, vous trouverez devant vous la liste des fichiers texte présents dans le dossier post
- vous allez d’abord copier un exemple de page en code afin de n’avoir pas tout à retaper :
- ouvrez n’importe quel fichier devant vous
- attention : n’ouvrez pas les deux fichiers suivants : _index.md et Readme.md
- donc ouvrez n’importe quel fichier :
- vous avez deux parties : à gauche le code, à droite la page en wysiwyg (what you see is what you get, bref sa visualisation telle que la page apparaîtra dans le navigateur)
- cliquer dans la partie gauche et sélectionner tout (ctrl+A) et copier (ctrl+C)
- fermer cette page en cliquant sur la X tout à droite en haut de la fenêtre
- vous allez maintenant rédiger votre nouvelle page
- pour éditer celle-ci, aller sur la ligne correspondante où vous trouvez son nom, et cliquer sur les trois points à droite pour ouvrir le menu annexe, puis cliquer sur Modifier dans l’éditeur de texte brute (sic)
- votre page s’ouvre et coller (ctrl+V) ce que vous avez copié dans la page précédente
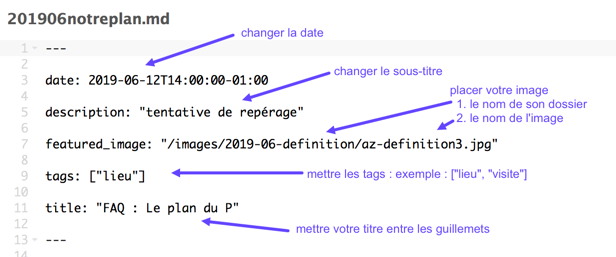
- modifier ensuite l’en-tête du fichier (son horodatage) sur la première ligne. par exemple : 2019-06-13. Ceci est important car votre article se classera parmi les autres de manière chronologique.
- rentrer le titre, la description (ce qui apparaît en sous-titre), l’adresse de l’image qui sera en vignette, et les tags (en respectant la liste que vous trouverez sur cette page)

- ce que vous rédigez est automatiquement sauvegardé sur le serveur (en haut près du titre de la fenêtre d’édition se succèdent : enregistrement… puis enregistré !) et l’aspect visuel apparaît directement dans la partie droite wysiwyg de la fenêtre, ce qui permet de vérifier la rédaction au fur et à mesure.
.
.
LES TUTOS MARKDOWN
- Niveau expert :
Tuto Markdown 5 — (insert youtube, vimeo, etc.)
- Pour ajouter des fichiers sons :
{{<audio src="/chemindufichier" caption="nomdufichier">}}
- Pour les vidéos remplacer audio par video
Un exemple dans le fichier : 20200326confinesylvie.md
- Pour ajouter des notes de bas de page :
- https://www.markdownguide.org/extended-syntax/#footnotes
- pour insérer un tableau :
- https://www.markdownguide.org/extended-syntax/#tables
- pour insérer des fichiers youtube ou vimeo :
- 201911residents